しょこら@です。
先日、ブログ記事の中で紹介したアイテムからネットショッピングの各ECサイトにリンクする際、見やすいビジュアルにする「カエレバ」というツールにチャレンジしてみました!

こんな風に、各サイトへのリンクが色分けされてスッキリします☆
ただ、この設定・・・初心者にはちょっとだけ大変でした(´・ω・`)
未導入の方はぜひ参考にしてもらえたらと思い、私が実際にやったプロセスを整理してみました。

ステップ0:各ECサイトとの提携
先ずはこれを済ませておかないと、始まりません。
未だの方は、以下の記事を参考にしてみてください。
ステップ1:「カエレバ」ユーザーデータ入力
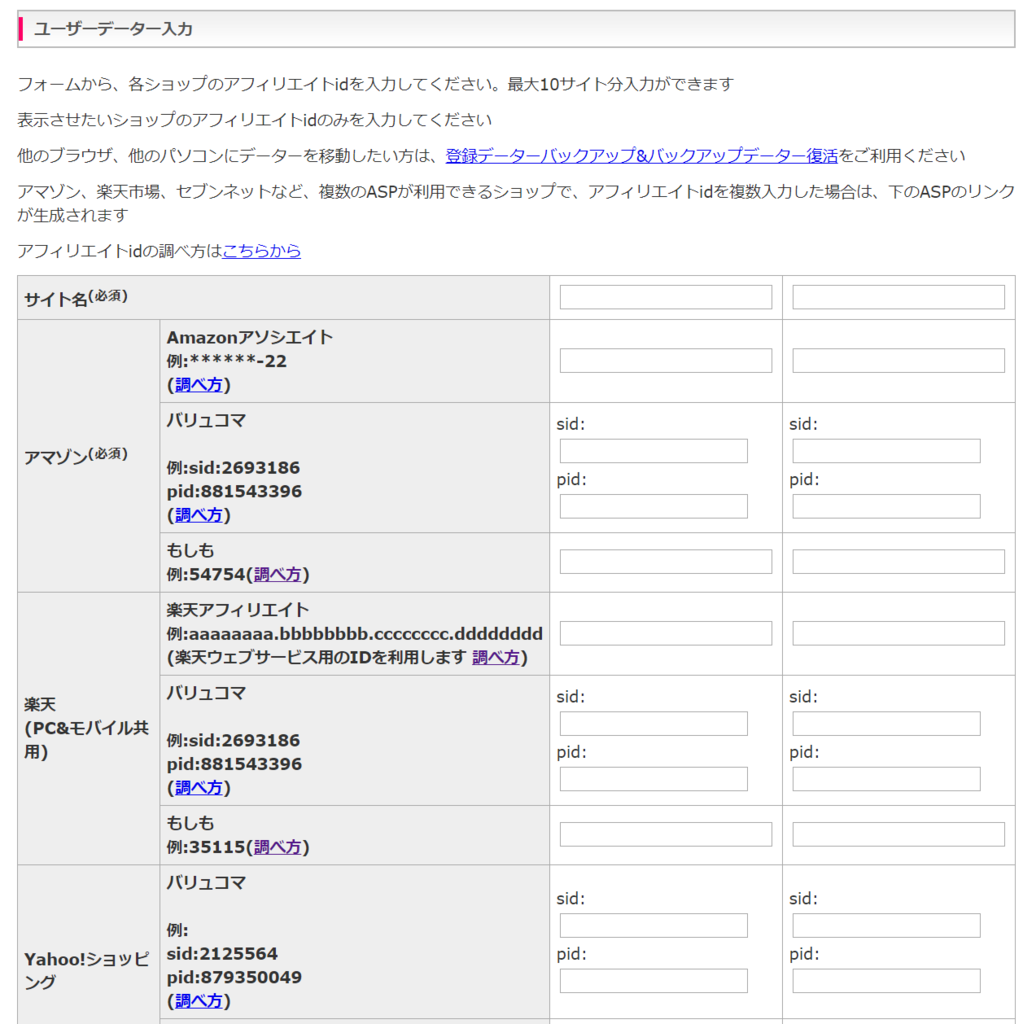
次に、カエレバのサイトに行き、ユーザーデータの入力をします。

とりあえず、私が入れた情報は以下です。
- Amazon:アソシエイト番号+「もしも~」の"a_ID"
- 楽天市場:アフィリエイトID+「もしも~」の"a_ID"
- Yahooショッピング:sid/pid+「もしも~」の"a_ID"
値をどこから入手するかは「調べ方」をクリックすれば出てきます。
もしもの"a_ID"は、ユーザーIDじゃありません。
また、3社で全て値が異なりますので、注意です。
入力した後、表の一番下にある「保存」を押します。
なお「保存」を押した後にこのページをブクマしておけば、以後値を入力する必要はありません。
ステップ2:はてな側のCSSを、カエレバに対応させる
さて、もう一つ、事前準備があります。
「カエレバ」のデザインやカラーを決めて、はてなCSSに適用する作業です。
機能は同じでも、いろんなデザインがあります。
先ずは「はてなブログ」「カエレバ」「コピペ」で、ググってみてください。皆さんが、ソースコードを公開してくださっています!
こんなスッキリしたものとか・・・

こんな鮮やかな色遣いのものとか・・・

気に入ったデザイン・色遣いのものを探し、コードを全文コピーします。
そして、はてなブログの「デザイン」→「カスタマイズ」→「デザインCSS」の所に、そのコードをえいっ!と放り込んでください。変更を保存する、を忘れずに。
これもまた、最初の1回のみの作業です。
また、この段階では見た目の変化は出てきません。
ステップ3:商品紹介本体のコード入手
ふぅ・・・ここまででだいぶお疲れ様ですよね。以上で事前準備は終わり。
いよいよ、リンクパーツの作成に入ります。
ここからは、商品紹介のたびに、作業が必要です。
再度カエレバのサイトに行きます。
紹介対象したいアイテムについて、「商品キーワード」に適当に入力し、検索を押します。出てきた結果から、お目当てのアイテムの「ブログパーツを作る」をクリック。

多くの方が画像込みのリンクリストを作ると思います。
そこで、以下の項目を入力します。
- 『デザイン』は「amazlet風-2(cssカスタマイズ用)」を選択(重要)
- サイト名が合っているか確認
- 『商品キーワード』は適当で
- 『タイトル変更』は、実際の商品紹介文になるので、分かり易い表記に
- 画像サイズはお好みで。当サイトでは「画像小」を使っています
- 対象としたいECサイトにチェック

入力後、忘れずに「更新」ボタンを押して下さい。
その後、一番下のボックスにあるコードを、全文コピーします。
ステップ4:自分の記事にコードをコピペ
はてなブログの記事編集のページに戻り、ステップ3で入手したカエレバのコードを、HTML編集のところで好きな位置に貼り付けます。
はいっ!これで完成!!のはず・・・。
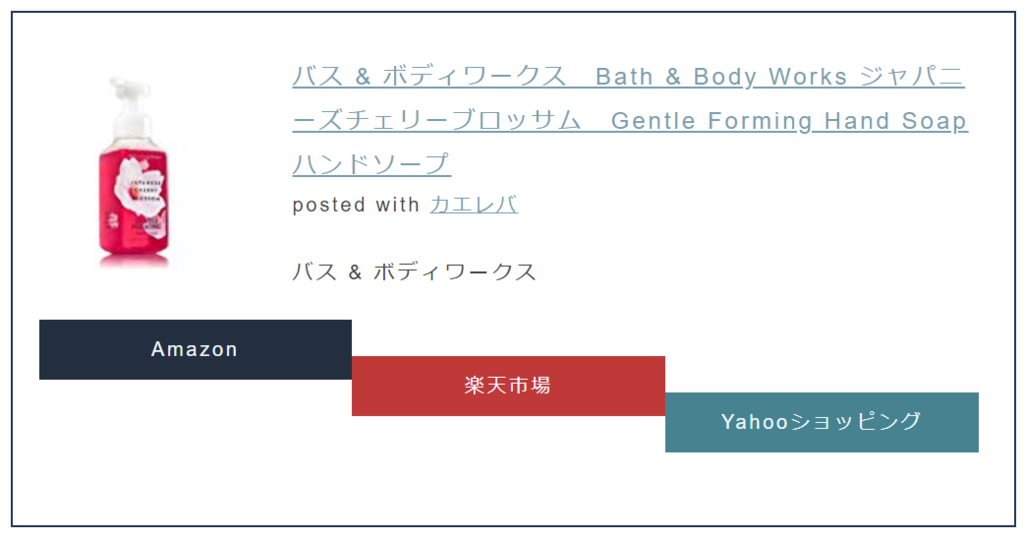
番外編:なんかボタンがずれるんだけど!!
私が最もイラついた問題。

リンクボタンずれてるし!
とっても気持ち悪い・・・(´・ω・`)
いろいろネットで調べた結果、以下のコードを「デザイン」→「カスタマイズ」→「デザインCSS」の場所に貼ったことで、無事解決しました。
.shoplinkamazon img{display:none;}
.shoplinkrakuten img{display:none;}
.shoplinkyahoo img{display:none;}
これで、リンクボタン画像周りにある変な余白を強制的に消せるようです。
事前準備はなかなかメンドクサイですが、一度設定してしまえば、後は「カエレバ」のサイトでちゃちゃっとコードを生成して記事に貼るだけの作業になりますので、頑張ってトライしてみてください!